제품정보 >> 사무ㆍ교육ㆍ관리ㆍ생활ㆍ전산 >> 소프트웨어 제품정보 >> 사무ㆍ교육ㆍ관리ㆍ생활ㆍ전산 >> 소프트웨어 |
||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
|
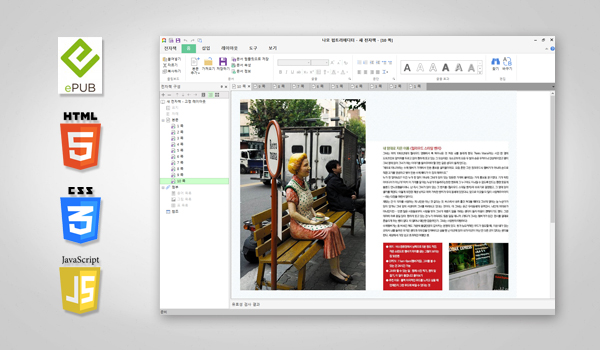
EPUB3/EPUB2 국제 표준 포맷 지원 기존 텍스트와 이미지 위주의 EPUB2 전자책 제작은 물론 HTML5, CSS3 자바 스크립트를 적용하여 멀티미디어 표현과 인터랙티브한 기능 구현이 가능한 새로운 형식의 EPUB3 전자책을 만들 수 있다. 앱북으로 제작하여 많은 비용과 유지 보수의 어려움이 있던 잡지, 동화책, 학습서 등의 전문 서적을 쉽고, 빠르게 EPUB3 전자책으로 만들 수 있습니다.
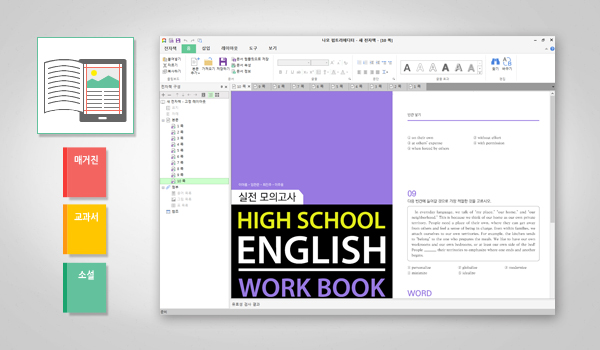
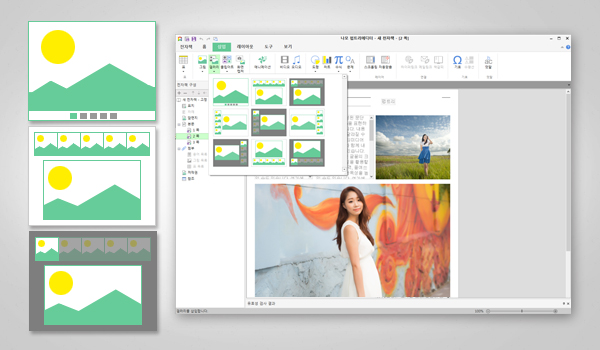
고정 레이아웃(Fixed Layout)을 통한 전문 서적(디지털 교과서, 디지털 매거진, 동화책, 학습지 등)제작 고정 레이아웃 방식의 전자책 저작 기능을 사용하여 제작자의 의도를 그대로 유지함으로써 EPUB으로 제작이 불가능했던 디지털 교과서, 디지털 매거진, 동화책, 학습지와 같은 디자인이 중요시되는 책을 만들 수 있도록 도와 줍니다.
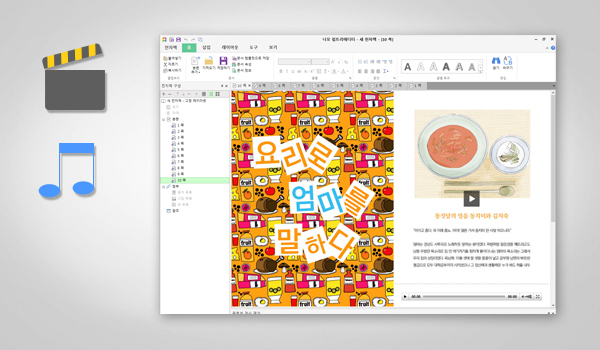
멀티미디어 전자책을 위한 비디오/오디오 파일 삽입 기능 EPUB3 기준의 비디오/오디오 삽입 방식을 지원하여 전자책에 멀티미디어 콘텐츠를 삽입할 수 있습니다. 또한 비디오와 오디오 템플릿을 이용하여 다채로운 형태의 멀티미디어 전자책으로 꾸밀 수 있습니다. 디자인 탭에서 비디오/오디오 파일 경로를 지정할 수 있으며, 자동 재생, 반복 재생, 컨트롤 표시 등의 옵션을 설정할 수 있습니다.
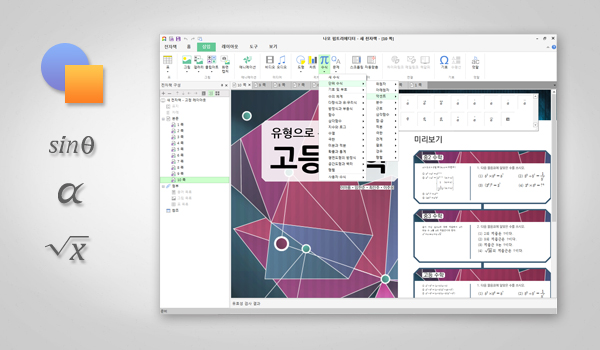
HTML5 기반의 수식, 도형, 차트 삽입 기능 MathML을 이용하여 수식을 이미지가 아닌 텍스트 형태로 삽입할 수 있으며, HTML5 요소인 Canvas 태그로 원, 사각형, 입체 모형 등 도형을 그릴 수 있습니다. 수식과 도형, 차트를 활용하여 수학 교과서나 학습지를 제작할 수 있습니다.
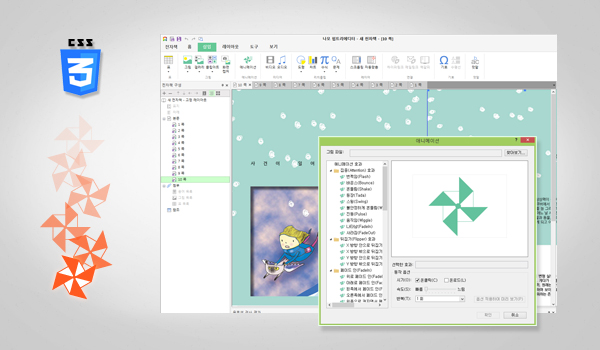
CSS3로 표현하는 화려한 텍스트 및 애니메이션 효과 별도의 그래픽 도구 없이 텍스트에 배경, 그림자, 그라데이션을 적용하여 텍스트를 장식할 수 있으며, 글상자에 삽입한 텍스트를 원하는 방향으로 회전시킬 수도 있습니다. 뿐만 아니라 집중/뒤집기/페이드 인 등 각종 애니메이션 효과를 삽입하여 전자책에 생동감을 불어넣어 줍니다.
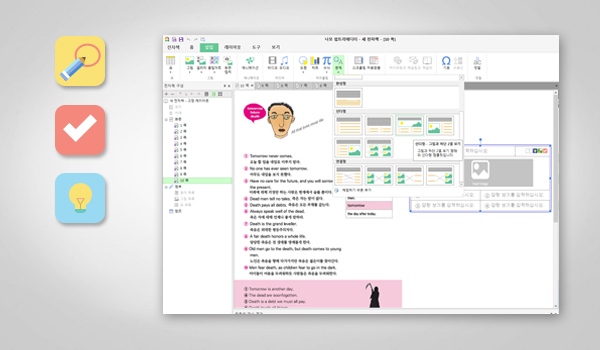
대화식 디지털 교과서 출판을 위한 다양한 문제 유형 제공 자바 스크립트와 폼필드를 이용한 문제 템플릿을 제공합니다. 진위형, 단답형, 완성형, 선다형, 연결형 등 문제 유형별로 선택하여 편집할 수 있으며, 정답, 설명, 채점 설정을 통해 디지털 교과서의 특성에 맞게 문제를 완성해 갈 수 있습니다.
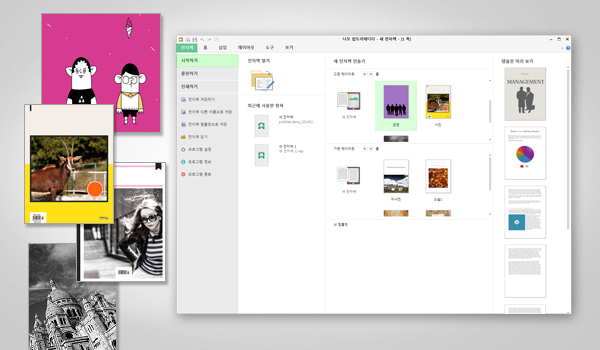
전문도서 제작에 맞춘 분야별 전자책 템플릿 지원 전자책 에디터를 처음 접하는 사용자도 쉽고 편리하게 전자책을 만들 수 있도록 분야별 전자책 템플릿을 제공합니다. 전자책 템플릿만 결정하면 EPUB형식으로 출판이 가능한 프로젝트 파일이 생성되어 바로 편집작업을 시작할 수 있도록 도와줍니다.
디지털 매거진을 제작할 수 있는 이미지 갤러리 제공 삽입한 이미지를 전시하여 전자책 안에서 이미지 갤러리를 운영할 수 있습니다. 원본형, 썸네일형, 스크롤형 등 목적에 맞는 이미지 갤러리 템플릿을 선택하여 편집할 수 있도록 도와줍니다.
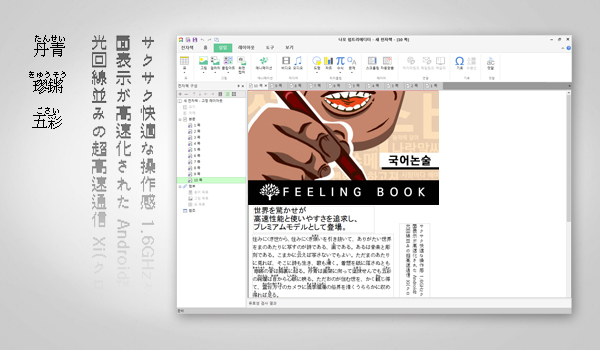
세로쓰기 및 덧말(Ruby) 지원 다국어 표기가 가능하도록 세로쓰기와 덧말기능을 지원합니다. 예를 들어, 일본어를 입력할 때 한자 위에 한자 읽는 법을 넣거나, 한자의 한글 발음 기호를 넣을 수 있는 덧말 기능(Ruby)을 지원합니다. 또한, 세로로 글을 입력할 수 있도록 세로형 글상자 입력방식도 지원합니다.
ommall |
||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||